The new pro theme by Themeco has many amazing features. One of which is the colours templates. This new feature allows you to set your branding colours in the Pro editor, and re-use them in header, footer and V2 elements.
But what about outside of headers and footers? Well, at the time of this post, we still don’t have access to them in the page builder (Cornerstone) elements. So I went ahead and wrote a script that will help us out. (Note: V2 elements now have access to the colour palettes set in Theme Options, but these CSS variables can be a lifesaver in your custom CSS)
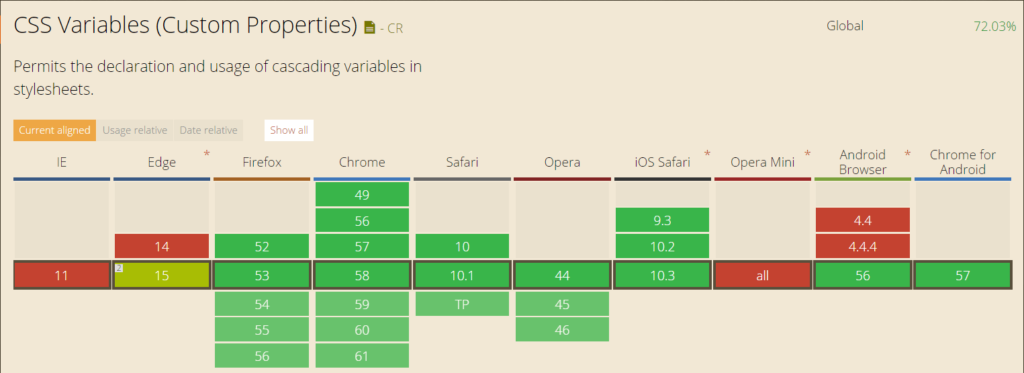
The basis of this snippet is simple. It will take your colour templates and convert them into two distinct items: a CSS class for the colour, and a CSS variable that you can use to apply the colour to multiple properties and classes. CSS Variables are pretty amazing, but there is one caveat. Here is there current browser support:

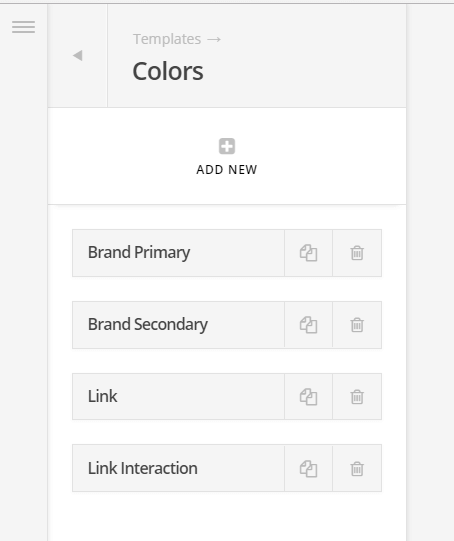
Your first step, of course, is to create your colour templates.
Then, add this magical PHP to your child theme’s functions.php file:
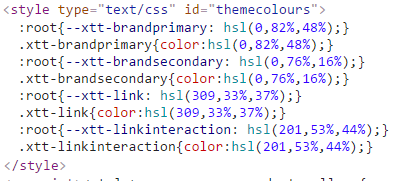
What you will see is that in the head of your document, there is now an inline stylesheet that looks like this:
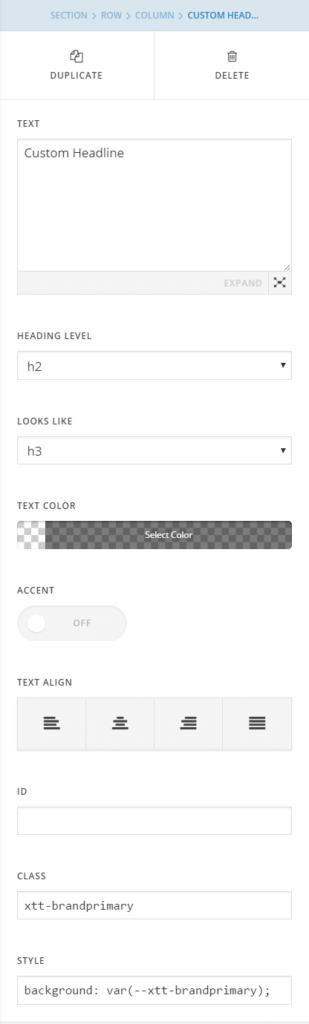
How do you use these special colour template classes and variables? Anywhere you would with normal CSS, whether that’s in the customizer or even inside Cornerstone element settings!
.my-special-class {
background-color: #000; // this is a fallback for IE 11!
background-color: var(--xtt-brandprimary);
}



Michael, super clever. How does this tie in with website speed?
If it were a high traffic site, I’d cache the function output in an expiring transient and check for that in order to reduce the number of times the same script needs to be executed. But that would be minimal computation savings.
This is very interesting. Very soon Pro will be making the color templates available on all pro elements. I really like the concept of having global colors referenced sitewide that can be changed in one spot and update the entire site. How difficult would it be to add the global color template feature to X Theme?
Hi Tiffany,
We’ll have to wait and see what the next major update to X/Pro gives us. ideally, as you said, the color templates will be dynamic, so when you select a color template in a CS element, it will update automatically if you change it globally.
If not, this snippet will still hold strong as the only way to truly make the color templates be global (by skipping the color palette entirely and using this snippet’s classes on elements.
Be aware of changing the name of the color. Maybe it is a bug, but if you do it, the color is not recognized and is disabled.
Hi Marnez, thanks for pointing that out. A system like this is definitely best used with permanent color template names, since you would be using those as CSS classes. Changing those names would result in having to change all occurrences of the previously used CSS. I’ll play with it and see if I can replicate any bugs you have found.